
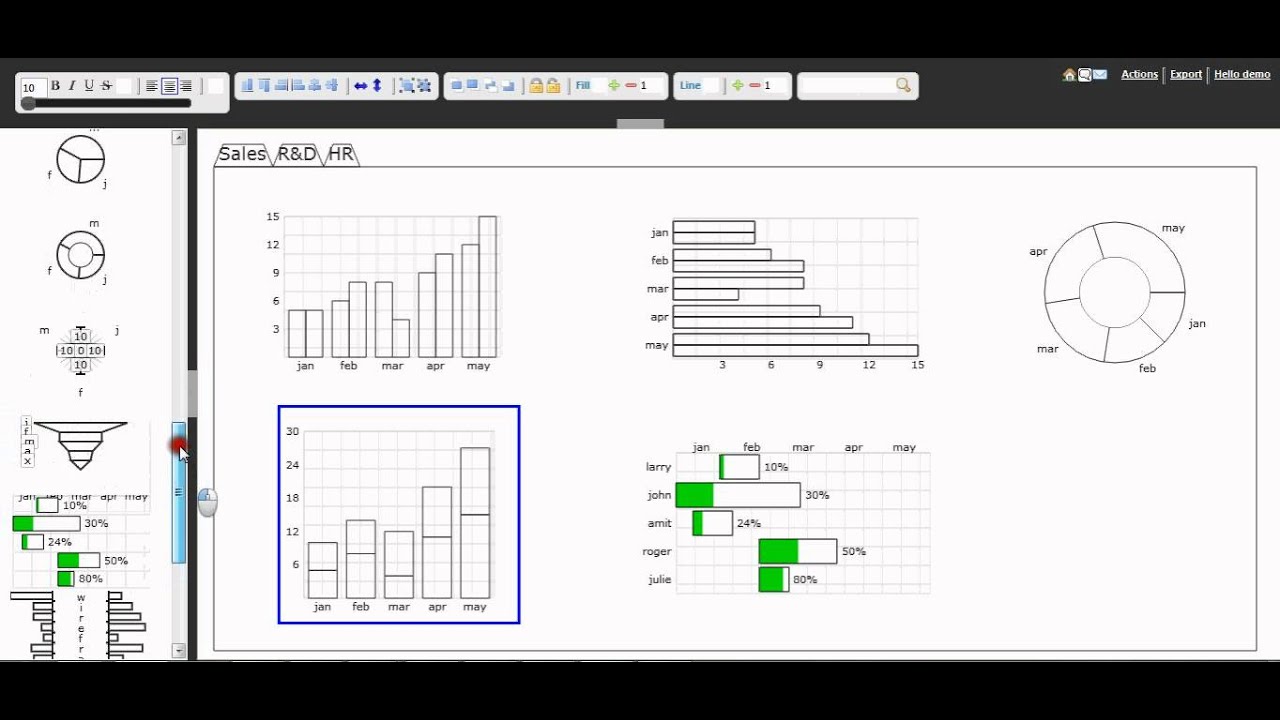
The below image is my quick mockup base on nettutsplus website. If you have some $$ to spend, there are this tool – Napkee that export your mockup to HTML/CSS/JS and Adobe Flex 3. One of the important website that you can’t miss – Mockups To Go, this blog collecting some of the mockups which done by Balsamiq Mockups, some time there will be special created UI Library release too. Example if you suddenly need to ungroup one of the object within groups of object, you must ungroup all the objects, you can’t ungroup the object that you need to edit only. You’ll get a screen like the one shown below: Select the checkbox Show linking hints. For this, click on the Project menu, then click on Export to PDF.
#Balsamiq wireframes examples pdf#
In this example, we’re exporting our mockup in a PDF format. Overall i really happy with Balsamiq Mockups performance, the only things that i don’t really like is how the application handle grouping. For this purpose, Balsamiq allows you to easily export mockups in either of these formats. If you watch the intro video before, you should know that it is very easy to use Balsamiq Mockups to draft out a layout, you can even use the commands to select the UI you need and place it on you mockup really quick.I m using the desktop version which run on adobe air, which mean it can run on different OS platform, combine with the power of dropbox, i can mofidy my wireframe at any place. I have just give my first try on Balsamiq Mockups and like it ,i believe it really help newbie to pick up wireframing skill easily. That’s the reason i been keeping quite a few wireframe tools in my delicious bookmarks. The rest is up to you.One of the skill i been trying to pick up is wireframe a UI. By the time you are finished, you will have mastered the tools to do whatever your mind can think up. Whether you are looking to communicate ideas to your team, a client, a product manager, an IT developer, or if you are wireframing for the fun of it, this book is for you. One of the example is that I cannot use drop down menu dynamically.
#Balsamiq wireframes examples software#
And I would never ever use Sketch for low-fidelity prototypes for following reasons: 1. Balsamiq Wireframes is a rapid wireframing software that combines the comfort and. We now know how Balsamiq is efficient for creating the wireframes on-the-fly. Answer (1 of 6): I have been using Balsamiq for 6 years and Sketch for 2 years now. You will be presented with wireframe samples, exercises and real-world examples that will engage, challenge and enable you to become an expert wireframer and Balsamiq user. This kit is not a replacement for the GOV.UK Design System nor the GOV.UK Prototype Kit. “Balsamiq Mockups Quickstart Guide” will walk you through the entire application in a fast, simple and engaging way. The body of the wireframe is where the content is featured.

It creates the main outline for the rest of the content in the wireframe. It’s important to start a wireframe with this basic structure in mind. This book will have you on your way in no time. For example, a website wireframe should include a header section, logo, menu, etc.


This will help you transform the physical version of your wireframe to a digital copy more easily. If you’re using physical pen and paper, we recommend using dotted paper or grid paper to keep things in alignment. Finding the right tools to get your thoughts onto the page quickly and clearly is vital to your success. Now it’s time to visualize your user flow in a wireframe. Wireframing is one of the key steps of effective user interface design and architecture. With this book in hand, it will take only minutes to present an idea on screen. “Balsamiq Wireframes Quickstart Guide” is a fast paced and easy to follow instructional book that gets you up and running quickly while challenging you to be the best you can be using the tool. With Balsamiq, you can strategize, create, prototype and present your ideas clearly and effectively to audiences large and small. On the Set up single sign-on with SAML page, click the pencil icon for Basic SAML Configuration. On the Select a single sign-on method page, select SAML. Balsamiq Wireframes is a popular wireframing tool that helps designers and developers create low-fidelity wireframes. In the Azure portal, on the Balsamiq Wireframes application integration page, find the Manage section and select single sign-on. Balsamiq Mockups is an easy to use, engaging tool for anyone looking to strategize and brainstorm ideas around product design and information architecture. Follow these steps to enable Azure AD SSO in the Azure portal.


 0 kommentar(er)
0 kommentar(er)
